Is the loading speed of your web application extremely important?
Is your web application’s loading time affecting sales?
Is your web application built on Angular 1?
If the answer to all the three questions is “yes,” then this blog post is for you.
App Loading Affects Conversion
Performance is extremely important for web and mobile applications, especially eCommerce sites, because it is closely related to customer satisfaction. High-end performance applications deliver content to customers quickly. Every millisecond reduction in load time brings a drastic improvement in conversions.
Consider these results from real-time experiments done on different web and mobile sites:
- Web Performance Today reports that for every one-second improvement, the conversion rate for Walmart.com jumped 2%.
- Amazon found that every 100-millisecond improvement in page loading speed led to 1% increase in revenue.
- When Firefox reduced average load time by 2.2 seconds, the number of downloads increased by 15.4%.
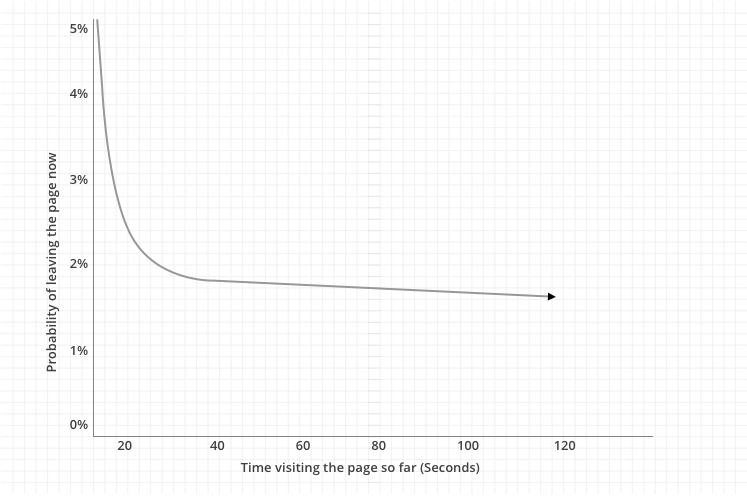
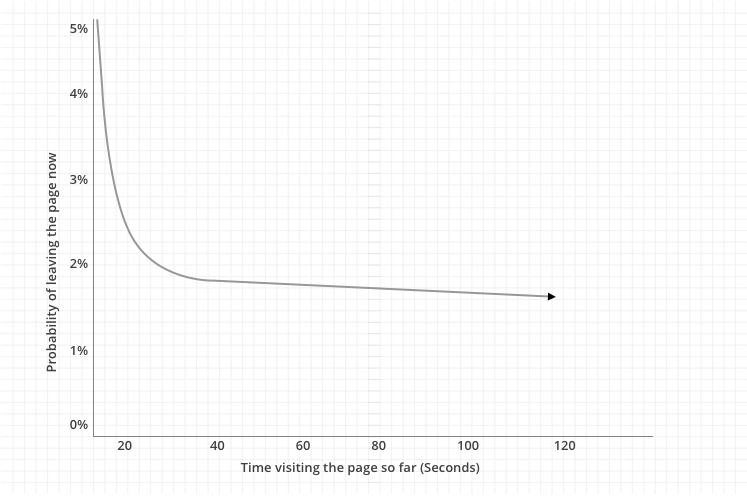
Thus, the first few seconds of load are very important. The probability of users leaving your web page is very high during the initial load time.

Data Source
As the figure above shows, the page leaving rate in the first 10 seconds is higher compared to later. So the initial 10 seconds are extremely important.
Customers Want Apps to Load Fast
The number of digital shoppers is growing by the day and they expect a certain standard of performance from all applications.
Akamai found that,
- 47% customers expect pages to load in less than 2 seconds.
- 40% abandon websites that take more than 3 seconds to load.
- A second’s delay decreases customer satisfaction level by 16%.
- 44% online customers share their experience with their friends.
In effect, page loading and web page performance are directly proportional to customer satisfaction.
The Angular 2 Advantage
The team behind Angular responded to this user demand by bringing out the re-architected Angular framework called Angular 2. Let’s check how it helps meet performance demands.
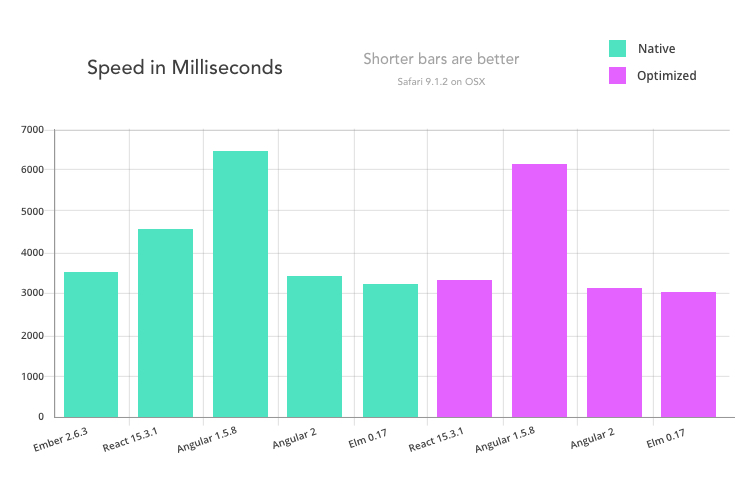
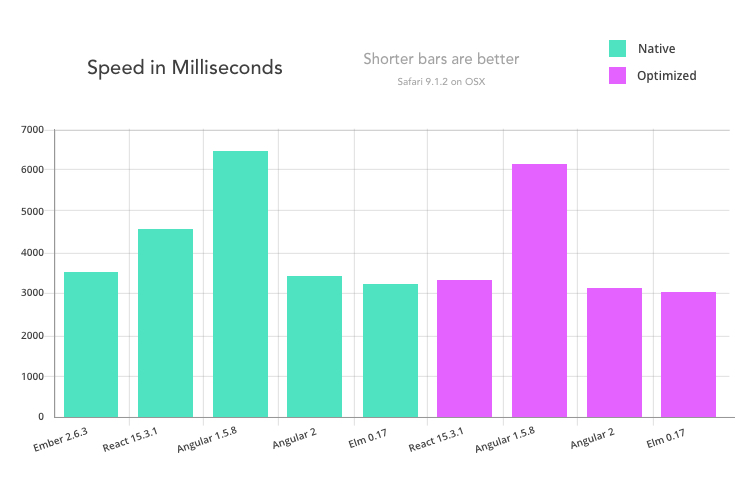
Evan Czaplicki, a web developer, has come up with JavaScript framework performance comparison based on real-world applications. The graph below shows the performance of various frameworks on Safari web browser.
[caption id="attachment_17019" align="aligncenter" width="747"]

Performance comparison of JavaScript libraries on Safari.[/caption]
Data Source
Angular 2 is faster than Angular 1 and slightly ahead of ReactJS. The above statistical graph is based on a very simple TodoMVC, but if the code becomes too complicated and the app too big, then the performance range will widen the above values. You also can compare the performance of different JavaScript libraries in different browsers.
Lazy Loading in Angular 2
When we build a large-scale application, it is a good practice not to load all the JavaScript files during initial loading. The JavaScript files need to load only when they are required. Angular 2 has inbuilt Lazy Loading mechanism to help us achieve this. To do it in Angular 1, we need to use third-party libraries, but this may increase the JavaScript bundle file size and also generate bugs in the app. All it takes is a few lines of code to implement Lazy Loading in Angular 2. If we reduce the initial JavaScript bundle file size, it will improve the loading speed of the entire app.
Ahead-of-Time Compilation
Ahead-of-Time (AOT) is a feature of Angular 2 that can bring massive performance to your app. Angular 1 has Just-In-Time (JIT) compilation. JIT compiler performs a lot of work during run time. When a customer refreshes a page, all the compilation processes will initialize again and hit the performance of the app.
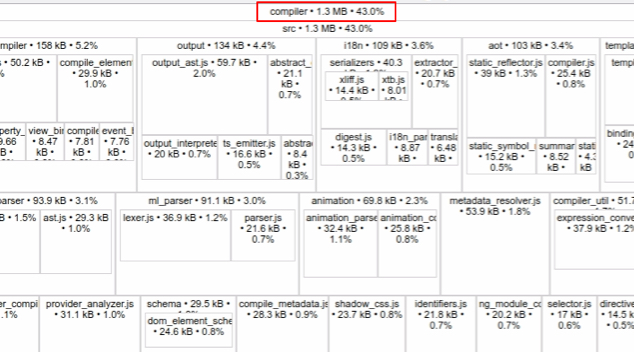
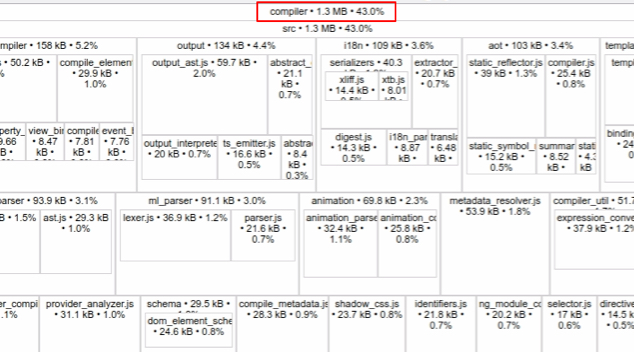
[caption id="attachment_17034" align="aligncenter" width="634"]

Bundle JavaScript with @angular/compiler. This a JIT compilation bundle.[/caption]
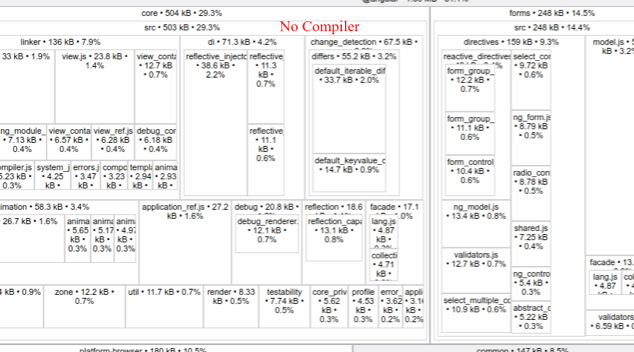
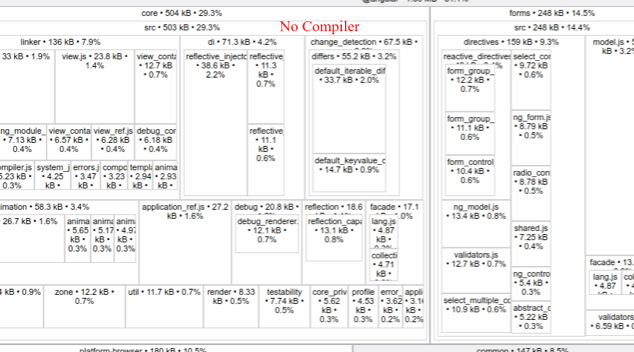
[caption id="attachment_17031" align="aligncenter" width="634"]

Bundle JavaScript without @angular/compiler. This is an AOT compilation.[/caption]
Through AOT compilation, we can avoid files that are no longer used in run time. This process will improve the performance on initial compilation and the total load time of the app.
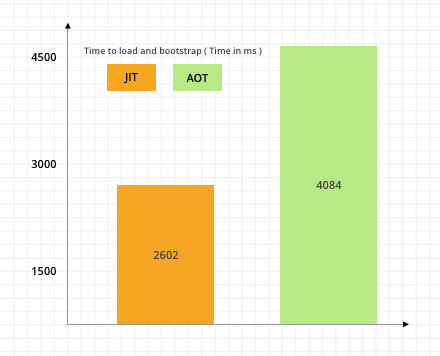
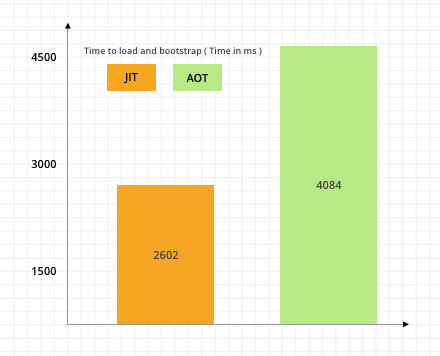
[caption id="attachment_17022" align="aligncenter" width="440"]

Load Time — AOT/JIT[/caption]
Data Source
Angular Universal
Angular Universal is another key feature of Angular 2, which allows you to run your application on the server. The benefit here is that the server-side rendering will improve the rendering performance for first-time users. A small JavaScript file, Preboot.js, handles all the events (scroll, click, and so on) without compromising on the user experience. The server-side rendering will improve the SEO experience. Angular 1 doesn’t support server-side rendering because it is tightly coupled with DOM.
Conclusion
Angular 2 is good news for app performance, user experience as well as your business. So migrating your application to Angular 2 is better than sticking to the bitter user experience of Angular 1. Yes, Angular 4 has been released, but it is just an improved version of Angular 2. Let’s start the journey with Angular now!
 As the figure above shows, the page leaving rate in the first 10 seconds is higher compared to later. So the initial 10 seconds are extremely important.
As the figure above shows, the page leaving rate in the first 10 seconds is higher compared to later. So the initial 10 seconds are extremely important.
 Performance comparison of JavaScript libraries on Safari.[/caption]
Angular 2 is faster than Angular 1 and slightly ahead of ReactJS. The above statistical graph is based on a very simple TodoMVC, but if the code becomes too complicated and the app too big, then the performance range will widen the above values. You also can compare the performance of different JavaScript libraries in different browsers.
Performance comparison of JavaScript libraries on Safari.[/caption]
Angular 2 is faster than Angular 1 and slightly ahead of ReactJS. The above statistical graph is based on a very simple TodoMVC, but if the code becomes too complicated and the app too big, then the performance range will widen the above values. You also can compare the performance of different JavaScript libraries in different browsers.
 Bundle JavaScript with @angular/compiler. This a JIT compilation bundle.[/caption]
[caption id="attachment_17031" align="aligncenter" width="634"]
Bundle JavaScript with @angular/compiler. This a JIT compilation bundle.[/caption]
[caption id="attachment_17031" align="aligncenter" width="634"] Bundle JavaScript without @angular/compiler. This is an AOT compilation.[/caption]
Through AOT compilation, we can avoid files that are no longer used in run time. This process will improve the performance on initial compilation and the total load time of the app.
[caption id="attachment_17022" align="aligncenter" width="440"]
Bundle JavaScript without @angular/compiler. This is an AOT compilation.[/caption]
Through AOT compilation, we can avoid files that are no longer used in run time. This process will improve the performance on initial compilation and the total load time of the app.
[caption id="attachment_17022" align="aligncenter" width="440"] Load Time — AOT/JIT[/caption]
Load Time — AOT/JIT[/caption]