Drupal 8, with its biggest update so far, packs quite a bit that makes themers like me happy. Drupal 8 has an organized folder structure, and it is responsive by default. The most significant change is the introduction of Twig template engine which makes the markup cleaner, processing faster, and codes more readable. The list does not end here.
Here’s a quick roundup of how theming works in Drupal 8.
Creating a Drupal 8 Theme
To create a theme in Drupal 8, we must create a THEMENAME.info.yml and set the “type” key in the .info.yml file to “theme.”
Create the .info.yml file in the root of your theme folder. The folder should have the same name as the .info.yml file. If your theme is "Marvel," then the folder should be named marvel/. The .info.yml file is named marvel/marvel.info.yml.
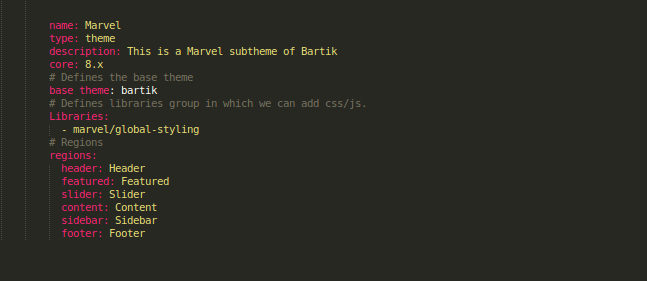
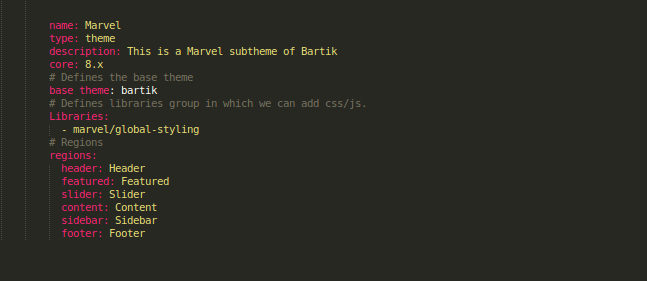
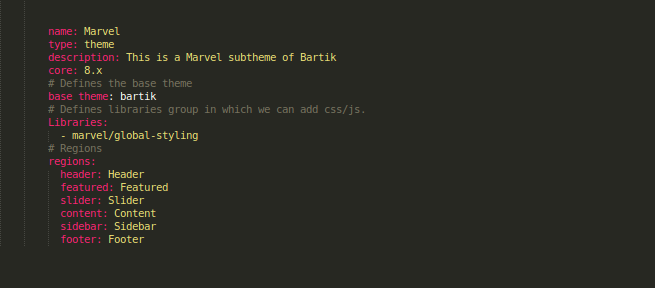
The info file contains the name of the theme, base theme details, libraries, and regions. An example of an .info.yml file is given below.

Adding Regions to Info File
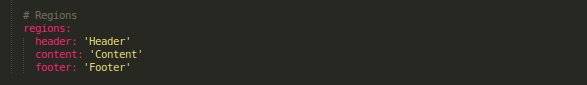
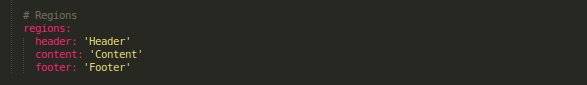
A webpage can be divided into different sections such as header, slider, content, footer, and so on. In Drupal 8, these sections are declared inside regions. The regions are declared inside info.yml file.
 All declared regions will not appear on the screen unless those regions are added in page.html.twig file. For example, header: 'Header' is a declared region. We must call this header inside the page.html.twig file in the following format:
{{ page.header }}
All declared regions will not appear on the screen unless those regions are added in page.html.twig file. For example, header: 'Header' is a declared region. We must call this header inside the page.html.twig file in the following format:
{{ page.header }}
Sub-Themes
Drupal 8 provides five core themes by default. We can create sub-themes over these and add our own theming styles. A sub-theme is created by extending a core theme outside the core folder and modifying it. A sub-theme inherits the parent theme's resources; it can be a child of another sub-theme as well. The main advantage of having sub-themes is that during an upgrade, our custom files will remain unaffected. Since the changes we make are not in the core files, editing of files and tracking of errors become more easy and safe.
How to Create a Sub-Theme?
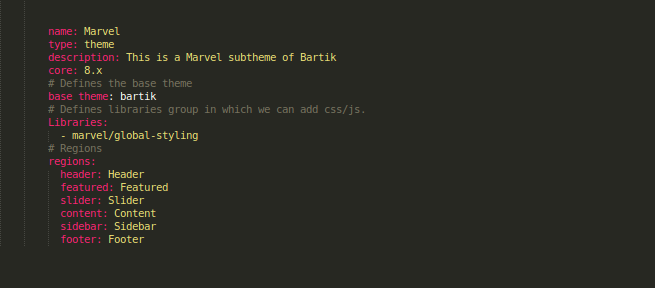
To create a sub-theme, define your theme and declare its base theme in info.yml file. The theme should have an info file and a library file with the same name as the sub-theme. These files contain the needed connection with the parent file and the assets we need to add to the sub-theme.
In the below example, I’ve created a sub-theme called Marvel on Bartik (a Drupal 8 core theme). The info file is named marvel.info.yml. The library file is named marvel.libraries.yml (see screenshot below).
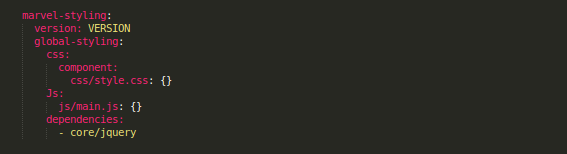
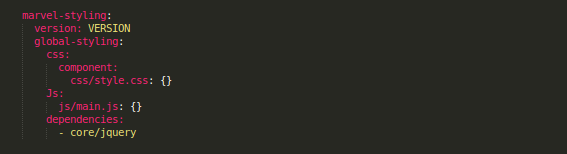
 We usually need to include third-party Javascript and CSS assets in our site. The libraries.yml file makes it possible to add such files in Drupal 8. A sample libraries.yml file is shown below.
We usually need to include third-party Javascript and CSS assets in our site. The libraries.yml file makes it possible to add such files in Drupal 8. A sample libraries.yml file is shown below.

Twig
One of the most remarkable change is the introduction of the template engine Twig in place of PHP. Twig helps separate the business logic and front-end codes, which is important for themers. With Twig, you can write frontend-friendly code instead of mixing a backend code like PHP in the pages. Twig has a more meaningful syntax (which is also well documented), so our codes will now be neat and more readable.
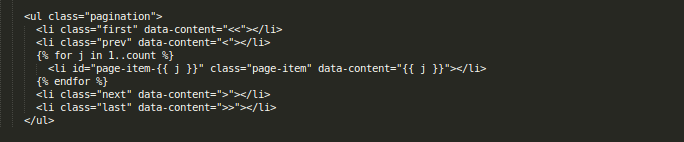
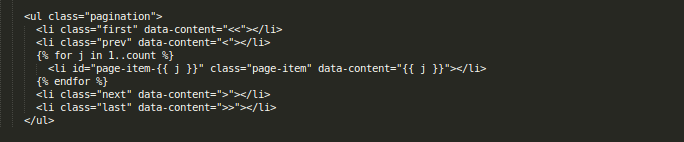
A sample Twig code:

Using Part Template
We frontend developers love to reuse a header or footer or similar sections used in one page on other web pages. Being able to automatically add those sections is an advantage. Drupal 8 gives us that power.
For example, to add a common header section in our website, we must have a Twig file header.html.twig, which consists of our header section codes. Then we must include this to the page.html.twig by adding the following in the place of the header:
{% include directory ~ '/includes/header.html.twig' %}
Folder Structure
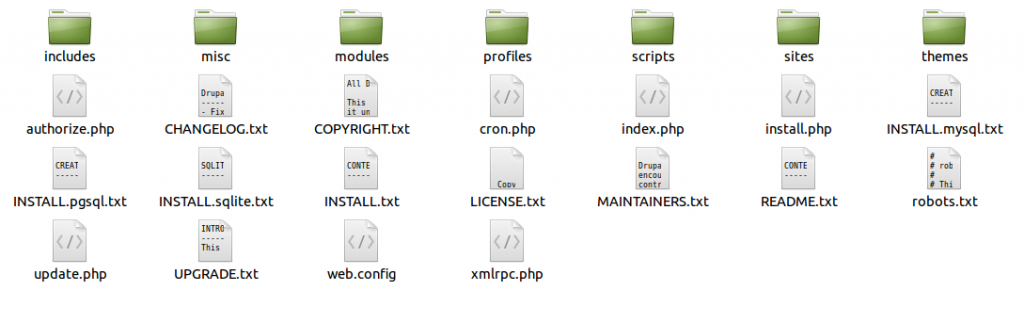
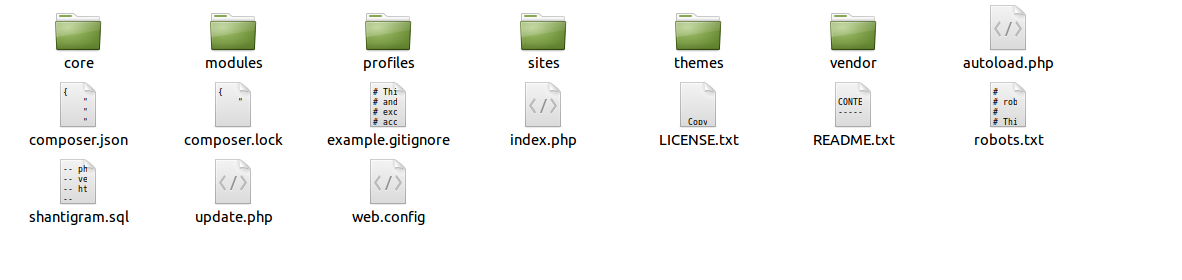
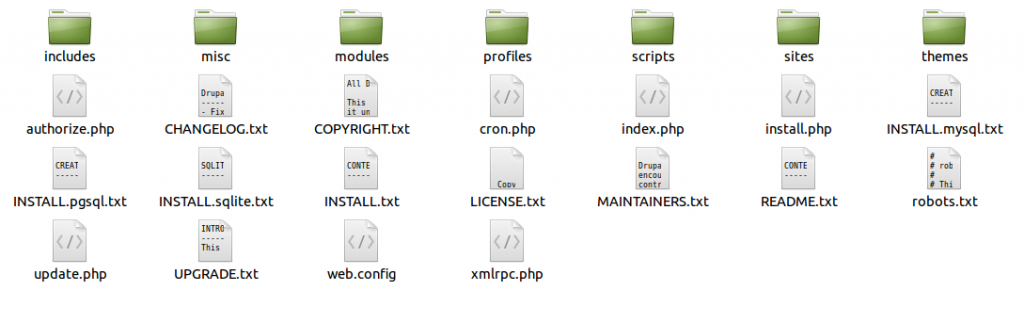
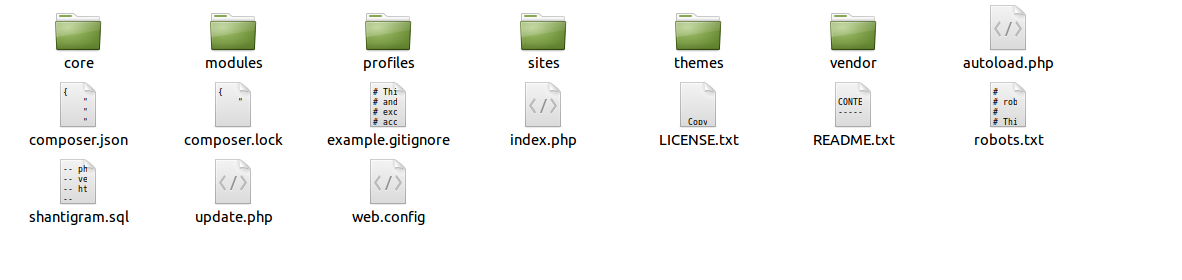
Folder arrangement is way better in Drupal 8 (see image below). We can categorize the folder structure into Core and Custom. The Core folder contains the core modules and core themes. The custom modules and themes are contained in Modules folder and Themes folder respectively. We can include downloaded Drupal themes or our own custom sub-themes in the Themes folder and custom modules in the Module folder. This is a more meaningful folder structure. Themers will no longer mix up core and custom features. They will also find it easier to understand and maintain the themes.
[caption id="attachment_16433" align="alignnone" width="648"]

Drupal 7 Folder Structure[/caption]
[caption id="attachment_16437" align="alignnone" width="1182"]

Drupal 8 Folder Structure[/caption]
Priority Naming in Twig for Overriding Files
Drupal 8 provides almost all modules by default. If we want to override Drupal’s default behaviour on a particular page, we need to override only that page. Drupal 8 is built in such a way that it will first look for a page in the theme folder. If the file is there, it will stop searching the same files in other folders. The default pages are stored in the core folder, and they get lowest priority when searching for a page. New pages can be created inside the sub-theme or custom theme based on following naming conventions for the page:
page--node--edit.html.twig
page--node--1.html.twig
page--node.html.twig
page.html.twig
In the above naming convention, page.html.twig is the core file which is overridden by the above three file names in the given order. Drupal will first search for page--node--edit.html.twig. If this is present, Drupal will stop searching; if not, it will continue searching for the next names in the order shown above.
Clean Code
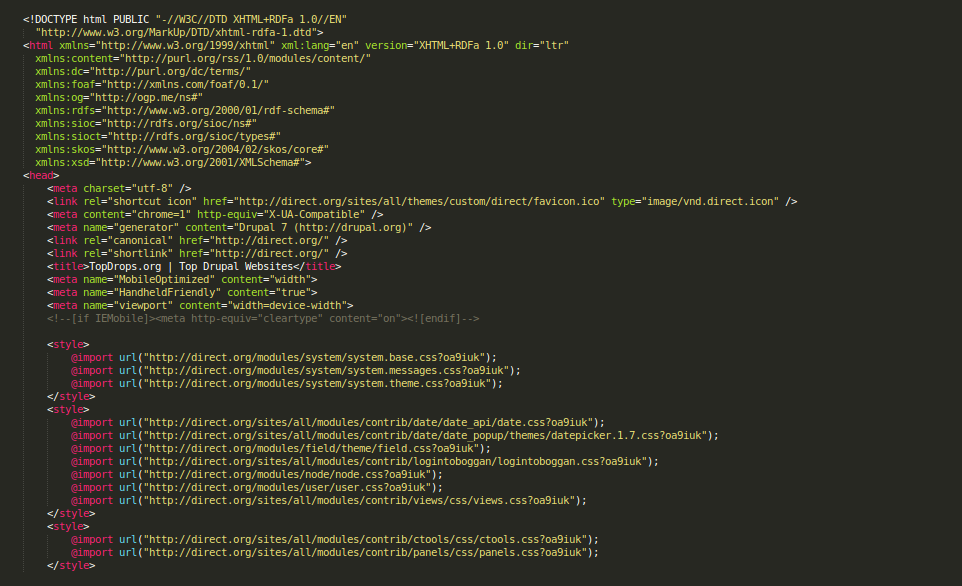
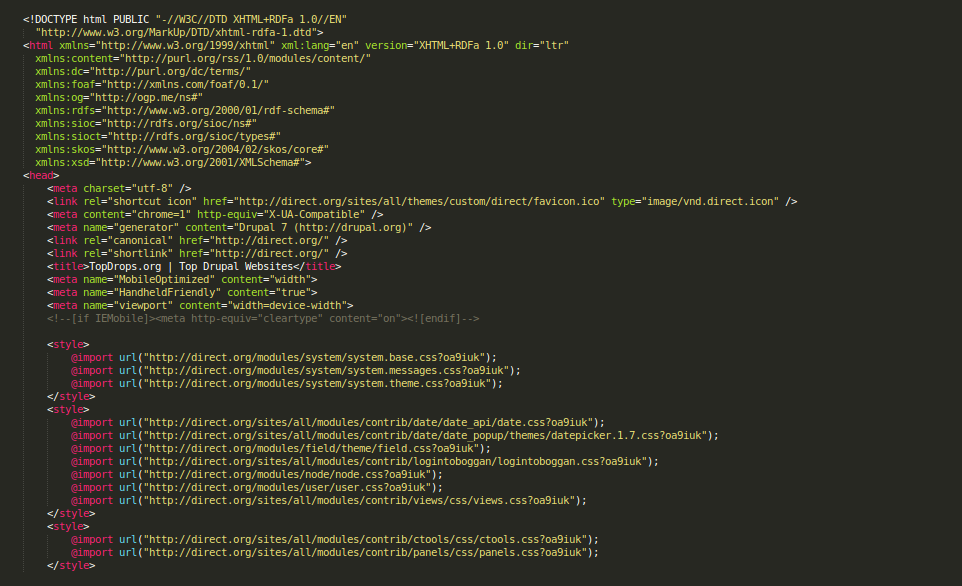
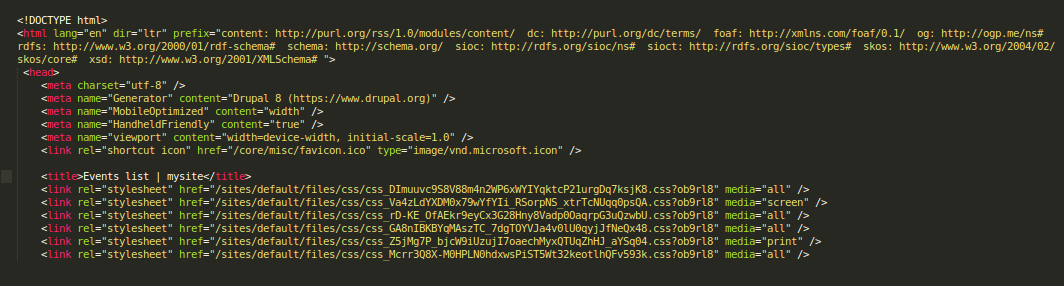
Compared with Drupal 7, Drupal 8 offers cleaner codes and helps to improve performance. In Drupal 8, Javascript and CSS aggregation is done by default. Script and CSS files are arranged properly. It helps us to understand what originates from which files and this helps the developer a lot.
[caption id="attachment_16441" align="alignnone" width="962"]

Drupal 7 Source Code[/caption]
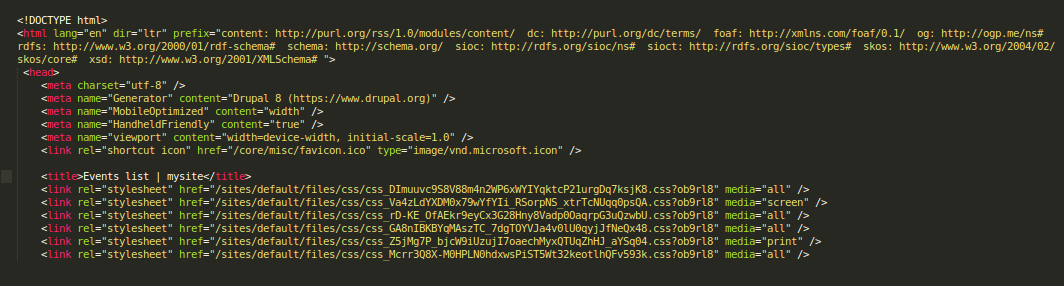
[caption id="attachment_16443" align="alignnone" width="1064"]

Drupal 8 Source Code[/caption]
Some Default Behaviour Converted to Blocks
Drupal themes work by joining different custom blocks or views to make a page. Even though Drupal 7 has these features, we had less control on them. For example, sections such as logo, title, slogan, and so on are provided as default functionalities in Drupal 7, but in Drupal 8, these are blocks. This will help us to call these sections in several areas of the pages if needed.
Responsive Pages
With the introduction of HTML5, the themes in Drupal 8 are responsive by default. So if you open up a Drupal 8 site on a mobile device, the layout will collapse to fit the screen size. However, support has been removed for Internet Explorer 6 and 7, and only limited support is provided for Internet Explorer 8.
More Core Themes
Drupal 8 has five core themes:
- Classy: A base theme with sensible default CSS classes added.
- Stable: A default base theme that uses Drupal 8's core markup and CSS. This will be used as the default base theme if we don't set a base theme in .info.yml file. Also, this will be the best choice to set as a base theme if you want minimal classes and wrapper elements in your custom theme.
- Bartik: A flexible, recolorable theme with many regions and a responsive, mobile-first layout, inherited from Classy theme.
- Seven: Inherited from Classy, this is the default theme used for the Drupal administration interface.
- Stark: This is a plain theme that has no styling to demonstrate default Drupal’s HTML and CSS.
Bartik, Seven, and Stark were available in Drupal 7 by default. In the new Drupal 8, you can find all the default themes under the directory “core/theme”. All these five core themes are responsive by default, which render the site properly in all the devices starting from smartphones to high-resolution desktops.
Conclusion
Even as the web keeps changing, Drupal maintains its place as a much-loved CMS. Powerful and super refined, Drupal 8 will be every Drupal themer’s delight. I am excited about the possibilities. Aren’t you?

 All declared regions will not appear on the screen unless those regions are added in page.html.twig file. For example, header: 'Header' is a declared region. We must call this header inside the page.html.twig file in the following format:
{{ page.header }}
All declared regions will not appear on the screen unless those regions are added in page.html.twig file. For example, header: 'Header' is a declared region. We must call this header inside the page.html.twig file in the following format:
{{ page.header }}
 We usually need to include third-party Javascript and CSS assets in our site. The libraries.yml file makes it possible to add such files in Drupal 8. A sample libraries.yml file is shown below.
We usually need to include third-party Javascript and CSS assets in our site. The libraries.yml file makes it possible to add such files in Drupal 8. A sample libraries.yml file is shown below.


 Drupal 7 Folder Structure[/caption]
[caption id="attachment_16437" align="alignnone" width="1182"]
Drupal 7 Folder Structure[/caption]
[caption id="attachment_16437" align="alignnone" width="1182"] Drupal 8 Folder Structure[/caption]
Drupal 8 Folder Structure[/caption]
 Drupal 7 Source Code[/caption]
[caption id="attachment_16443" align="alignnone" width="1064"]
Drupal 7 Source Code[/caption]
[caption id="attachment_16443" align="alignnone" width="1064"] Drupal 8 Source Code[/caption]
Drupal 8 Source Code[/caption]