Whether to opt for native development or cross-platform is a question as old as the major mobile platforms themselves. Yet it continues to vex clients on the verge of their next app project even in 2023.
Native app development leverages development tools provided by the platform vendors themselves (Objective C and Swift for iOS, Java and Kotlin for Android) and requires creating and maintaining separate code bases for both platforms. From the quest for a single code base emerged hybrid app development (web apps with native elements) and cross-platform development (apps with with shareable and reusable code).
With tools like Flutter, React Native, and Xamarin catapulting cross-platform development to new heights (read: shorter learning cycle, significant cost savings, wide community support), product owners are genuinely puzzled. Should they go cross-platform or native?
Let's find out the answers today.
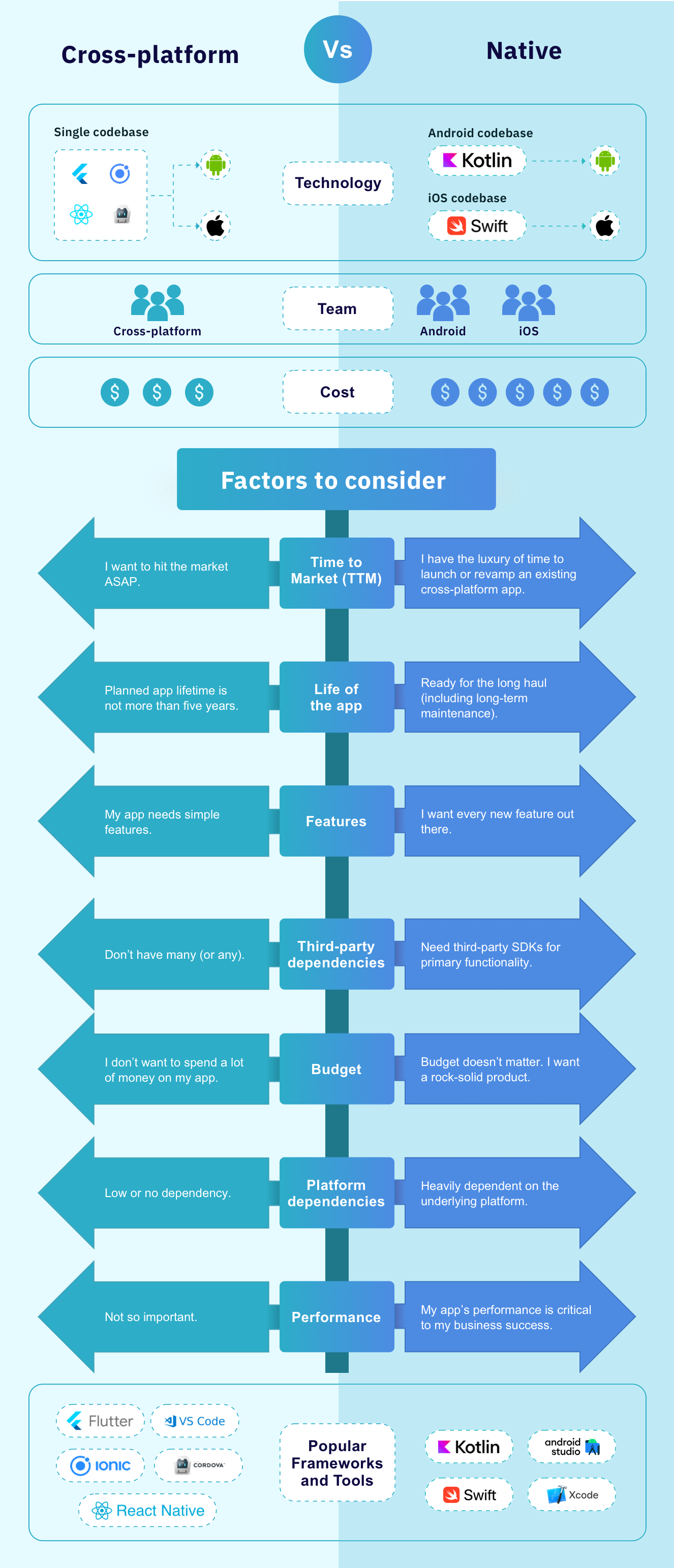
Here’s my policy — use the right tool for the right job. For some apps, cross-platform is more than enough. For some others, native is the answer. So how do you decide? Here are a few parameters that I've identified from over a decade's experience working with various clients. These will help you figure out whether cross-platform or native mobile app development is more appropriate for your app.
Choose cross-platform development when...
- You want to hit the market and onboard users as soon as possible. You are not worried about not having a killer app at this point as your focus is on capturing the market.
- You don't want to integrate any third-party services (payment gateways, video conferencing, analytics, etc.).
- You are not interested in maintaining the app for long. You want to build a simple, throw-away app for a short period of time (like an event).
- You are not worried about rewriting the app in another technology later if required.
- You want to keep expenses low and you know maintenance will be expensive in the long run.
- Your application doesn’t have any tight integration with the underlying platform (like Bluetooth, background services, and hardware dependencies). It just displays some information to users.
Choose native development when...
- Your app is for keeps and you are ready to maintain it for a long time.
- You want the app to be rock-solid. Quality is more important than the budget.
- You have to use third-party services (Not every third party has a cross-platform SDK).
- You want to ensure lifetime support from vendors instead of using unofficial SDKs because your app’s core functionality is dependent on them.
- You want to update the app with every shiny new feature released by Apple and Google (for example, Dynamic Island or Chat Bubbles).
- Performance is non-negotiable (for instance, your app has to process large volumes of data).
- Your app is tightly integrated with the underlying platform.
In short: For complex, long-term apps, use native to save time and money in the future. For simple, short-lived apps, use cross-platform to save time and money now.
For complex, long-term apps, use native to save time and money in the future. For simple, short-lived apps, use cross-platform to save time and money now.
What if cost matters to you, and you want to choose the best?
- Cross-platform development costs only 60-80% of native app development. For really simple apps, this can be 50% or lower.
- For simple apps, the time and money saved through cross-platform development are worth it.
- For complex apps, the time and money you will have to spend on maintaining the app will be more than what you saved in the beginning. Using native tools is more future-safe.
- You can launch a simple app using cross-platform to attract investors and then work on a native app later.

Case Studies
1. Fundraising app
The client approached us to build a simple fundraising app that will allow users to search for campaigns and make donations. The client wanted to launch the app as soon as possible with minimum functionality and attract potential investors and partners. No complex features were required in the foreseeable future.
We developed the app using Flutter and took it to the market quickly. The client won a few business partnerships.
But that’s not the full story! Into the second year of maintenance, we hit a roadblock. The app used Stripe to accept payments, but since Stripe didn't have an official SDK for Flutter, we used a plugin developed by a community user. Years later, an app update was rejected by Google Play because the Stripe plugin contained a vulnerability. It turned out that the plugin was no longer being maintained, so we had no choice but to redirect the user to a tailor-made micro-website to accept payments and return to the app once the payment was complete.
During another Flutter update, a community plugin used to pick date range got deprecated, and the developer who maintained the plugin left the project. We had to replace every line that used the plugin with another implementation.
We could work on these fixes because the app was a simple one and didn’t require much effort. The app is still live and going strong. We could deliver the app for around 50% of the native development cost.
2. B2B supply chain system with multiple apps
This client wanted a multitude of apps—for data collection, live trading, quality control, and delivery tracking. We had the flexibility to choose either native or cross platform for each of them.
For the data collection app, we recommended Flutter because the app wasn't intended for long-term use. It required minimal features like handling surveys and uploading images to a server. Rewriting this app later wouldn't be a huge problem. Also, no complex features were expected in the near future.
For the live trading app, we recommended native technology because the app was for the long term, possibly beyond a decade. It could sport new features as the business grew, so we wanted to ensure that the client would be able to adopt them. There was a chance for third-party feature integration in the future (like live support via video etc.) so going native was the best way to future-proof it.
The quality control app was going to have a long run but the features were really simple, like filling forms and uploading photos. So we recommended Flutter to reduce the cost.
The delivery tracking app had a very simple functionality, but we recommended native because we had to leverage the background and location services mechanism, and wanted to use updates in these layers as soon as they were available in iOS and Android. For example, a new version of Android may require additional configuration to set up background services.
3. An app with background location tracking and offline capabilities
The application had a strong dependency on notifications as well as background and location services including geofencing. It had to process large volumes of data offline and required uninterrupted execution. We advised the client to go ahead with native development, but the client preferred to go with Flutter due to cost considerations.
Into a couple of months of development, we hit many roadblocks when working on platform-dependant features. We tried out different community plugins. Some worked well only in iOS and some only in Android. We had to include the plugins for all platforms and call the appropriate functions. For many other platform-dependent features, we wrote native code in iOS and Android. The app took longer than anticipated to develop because of these bottlenecks. We released the app finally meeting all the requirements specified by the client. Because of the plethora of plugins used, which could get outdated and make maintenance harder, we may eventually have to rewrite the functionalities using native technology.
Future of Cross-Platform Development Tools
Flutter is very popular today, but there are these questions that I get all the time: how long will Flutter be around? Is it safe to bet on it for a long-term app? My prediction is that Flutter will slowly fade away in the coming five years or be overtaken by the upcoming Kotlin Multiplatform for Mobile (KMM). KMM allows developers to share business logic across different platforms as natively compiled binaries while using the native UI (SwiftUI, Compose/XML, or HTML/CSS) so that developers can leverage the native UI performance.
React Native could stay longer because of the huge web developer community, but in my experience, large apps are difficult to maintain in React Native because it uses web technology under the hood. The adoption rate of React Native is very high because of its short learning curve.
Xamarin has its own marketshare, excercised by .NET developers, and many enterprises use .NET for their systems. Those enterprises will still continue with Xamarin because they can reuse their existing codebase to target mobile users.
Future of Native Development Tools
There is always first-class support for native development from both Apple and Google, and this will continue forever because that’s the primary mechanism to build apps for iOS and Android. New features and libraries always come to native first, so the developers are able to adopt new features very quickly. New tools and methods can emerge (for example, declarative UI tools like Compose and SwiftUI, or new architectures like MVVM or MVI etc.) and both Apple and Google will provide guidelines on how to adopt these new technologies into the existing codebase.
Third-party service providers (analytics tools, payment gateways, streaming providers, etc.) always provide first-class support for native development, and there will be life-time support as well because that’s their primary marketplace.
Recap
Today there are many ways to build apps for the mobile platform. The landscape will forever keep changing. You just need to choose the right tool before investing.
For small-scale applications or apps that should hit the market quickly, cross-platform is more than enough to save time and money. For large and complex apps with scope for future expansion, investing in native development will keep them future-proof.
Still have questions on mobile app development? Reach out to us.