Accelerated Mobile Pages (AMP) are still the rage, more than a year after the project was launched. As a business owner conversant with the latest digital marketing trends, I am sure you have given AMP a thought at least once during this period. If you own a blog or a news website, definitely so.
For bloggers and publishers on the WordPress platform, AMP conversion is supposedly simple. As with everything else on WordPress, there are plugins to convert WP blogs to AMP. Free ones too!
Download. Install. Activate. Is that it?
Let me share our experience creating Accelerated Mobile Pages using WordPress plugins.
Conversion of WP Blogs to AMP Using Plugin
While there are multiple plugins with varying rating and download count, we went with AMP for WP for our WordPress blog. Reasons for selection ranged from popularity and upvotes to the amount of customization possible.
According to the description, the AMP for WP plugin “automatically adds Accelerated Mobile Pages functionality to your WordPress site." We were curious as to how the auto addition would turn out.
Like any other plugin, upon activation, AMP for WP provides a Settings panel where you can perform some basic customizations. To customize the look and feel of the Accelerated Mobile Pages, there were three themes provided by the plugin.
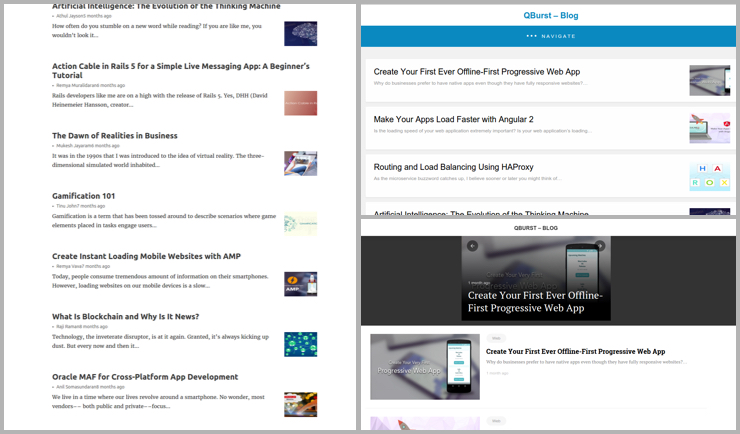
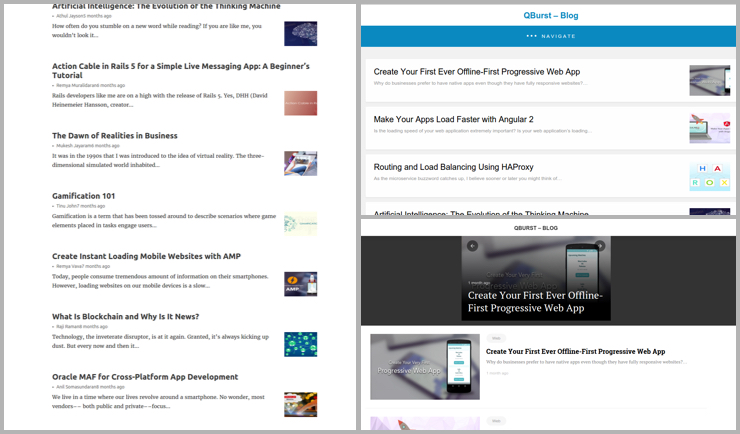
Here is our blog in each of the available themes.
[caption id="attachment_17318" align="aligncenter" width="740"]

AMP versions of QBurst blog produced by an automatic converter.[/caption]
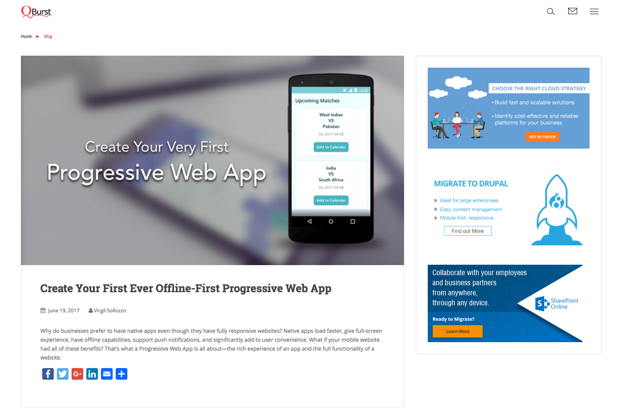
We could go with any one of these, but as you can see, not one is even remotely similar to our existing blog design shown below.
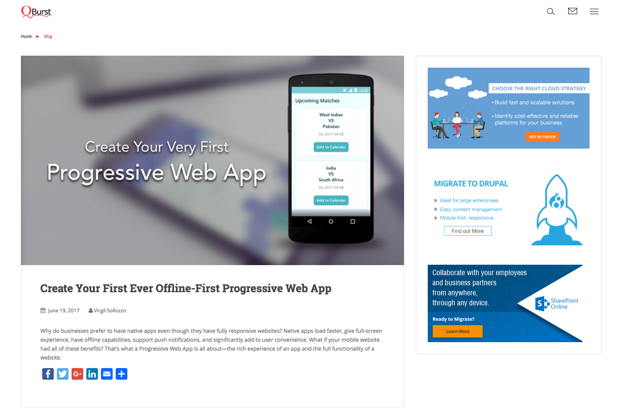
[caption id="attachment_17317" align="aligncenter" width="622"]

Desktop screenshot of QBurst blog.[/caption]
If you are cool with a totally different user interface for your Accelerated Mobile Pages, then your AMP conversion is mostly (will come to that bit very soon) done!
Well, we weren't.
We wanted the Accelerated Mobile Pages of our blog to resemble our current responsive pages as closely as possible in order to deliver a consistent experience to all our users.
Most professional bloggers have their own website branding styles and would want the same in the AMP version. Like us, if you plan to layer Accelerated Mobile Pages on top of an already responsive site, you’d definitely want both versions to look alike.
Be (a)ware. You are in for the long haul in such a case.
Even if you decide to go with one of the plugin themes, you still have stuff left to do. Validating AMP and resolving markup errors is no mean feat. You also have to set up appropriate <link> tags on both AMP and non-AMP versions of your pages to ensure the new pages are discovered by Google search bots. When you activate the plugin and leave it at that, these tasks remain undone and consequently, your AMP conversion may not deliver the expected traffic/search benefit.

The Customization Toil
While the plugin provides a set of customization options, it is often not enough. When you have a custom theme implemented in WordPress, you may need to go beyond the dashboard options and make extensive code changes to recreate the look and feel in AMP.
- Theme
Customizing the default plugin theme to match our blog’s theme was intense work. We created custom AMP theme as a plugin that can be installed and activated from the WordPress dashboard. All the style changes we needed in the AMP version were added to this theme, including a custom header and footer styled per our main website. Note: AMP limits the CSS to 50,000 bytes, which also includes the standard AMP styles. For publishers converting existing templates to AMP, this can be a serious limitation requiring extensive CSS rewrite.
- Pages and Widgets
At the time of our implementation, the AMP for WP plugin did not support category, author, or archive pages. We custom coded a filter to conditionally display such classifications on a supported template. Also, the automatic conversion works only for the content area of a post. If you have installed additional plugins for sidebar widgets and such, you would need additional development support to get them to work in the AMP version.
- Load More Feature
We were using a third-party plugin to load more posts onto our blog home page. In the AMP version, with no support for custom JS or AJAX, this was replaced with efficient pagination. There are ways to implement the Load More feature using AMP components such as amp-list or amp-accordion. But, of course, don’t expect it to be exactly the same as the original.
- Menu Animations
The amp-accordion component does not support automatic collapse of a node when another is expanded. Also, the slide-in animation for the menu sidebar in AMP was not the same as on our site. We revisited our menu structure to accommodate these limitations.
And the Result
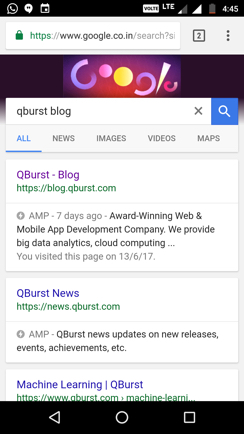
The conversion of our WP blog to AMP was an experience in itself. A lot of customization was required to make the “auto” AMP conversion work for us. Despite the limitations and hurdles that we came up against, we successfully launched Accelerated Mobile Pages for our blog and news websites. And it was worth it! The pages showed up in mobile searches, loaded lightning fast, and we could deliver a consistent user experience across all versions.
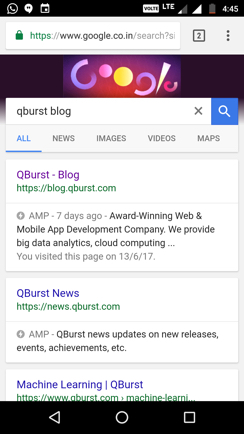
[caption id="attachment_17301" align="aligncenter" width="244"]

Screenshot of the final AMP version.[/caption]
When You Want More than the Plugin Default
There are many considerations involved when implementing the AMP markup. And most often than not, AMP cannot be successfully completed with a single click. If somebody promises you that, they are giving you the partial truth.
Converting a WordPress site or blog to AMP involves building the pages using AMP markup, validating them, resolving errors, and making those pages discoverable. Not all of it can be accomplished by the plugin.
What use is an AMP post if you can’t measure its traffic? So you see, you may need to configure additional plugins for Google analytics, SEO, social share, and such other features.
If you are not technically inclined, an experienced team to work it all out (including the HTML and PHP changes during plugin integration) can save the day. Feel free to write to us at bdg@qburst.com for help or advice on the AMP conversion of your WordPress site.
 AMP versions of QBurst blog produced by an automatic converter.[/caption]
We could go with any one of these, but as you can see, not one is even remotely similar to our existing blog design shown below.
[caption id="attachment_17317" align="aligncenter" width="622"]
AMP versions of QBurst blog produced by an automatic converter.[/caption]
We could go with any one of these, but as you can see, not one is even remotely similar to our existing blog design shown below.
[caption id="attachment_17317" align="aligncenter" width="622"] Desktop screenshot of QBurst blog.[/caption]
If you are cool with a totally different user interface for your Accelerated Mobile Pages, then your AMP conversion is mostly (will come to that bit very soon) done!
Well, we weren't.
We wanted the Accelerated Mobile Pages of our blog to resemble our current responsive pages as closely as possible in order to deliver a consistent experience to all our users.
Most professional bloggers have their own website branding styles and would want the same in the AMP version. Like us, if you plan to layer Accelerated Mobile Pages on top of an already responsive site, you’d definitely want both versions to look alike.
Be (a)ware. You are in for the long haul in such a case.
Even if you decide to go with one of the plugin themes, you still have stuff left to do. Validating AMP and resolving markup errors is no mean feat. You also have to set up appropriate <link> tags on both AMP and non-AMP versions of your pages to ensure the new pages are discovered by Google search bots. When you activate the plugin and leave it at that, these tasks remain undone and consequently, your AMP conversion may not deliver the expected traffic/search benefit.
Desktop screenshot of QBurst blog.[/caption]
If you are cool with a totally different user interface for your Accelerated Mobile Pages, then your AMP conversion is mostly (will come to that bit very soon) done!
Well, we weren't.
We wanted the Accelerated Mobile Pages of our blog to resemble our current responsive pages as closely as possible in order to deliver a consistent experience to all our users.
Most professional bloggers have their own website branding styles and would want the same in the AMP version. Like us, if you plan to layer Accelerated Mobile Pages on top of an already responsive site, you’d definitely want both versions to look alike.
Be (a)ware. You are in for the long haul in such a case.
Even if you decide to go with one of the plugin themes, you still have stuff left to do. Validating AMP and resolving markup errors is no mean feat. You also have to set up appropriate <link> tags on both AMP and non-AMP versions of your pages to ensure the new pages are discovered by Google search bots. When you activate the plugin and leave it at that, these tasks remain undone and consequently, your AMP conversion may not deliver the expected traffic/search benefit.

 Screenshot of the final AMP version.[/caption]
Screenshot of the final AMP version.[/caption]

