In the contemporary web development world, being a full-stack developer is the new norm. You may be a backend or front end developer, but you are expected to know technologies outside your field of specialization. Talk about full-stack pressure! I was a PHP developer when I felt this pressure for the first time. There is no question that JavaScript is a great language. But, for me, who was more into PHP or server-side, it was a bit overwhelming. That scene has changed with the arrival of Laravel Livewire.
Laravel Livewire—A Game Changer
With Laravel Livewire full-stack framework, you can create web interfaces that are highly dynamic and reactive without leaving the comfort of Laravel. You can create a modern web experience without having to mess around with reactive web frameworks or JavaScript. It reaffirms the dictum “Believe in the backend.’’
Livewire can do almost all the things that a typical JavaScript framework does. Since Livewire is very easy to learn, you can create useful apps in no time. With Livewire, you can code an MVP having CRUD, validations, notifications, profile management, etc., in a matter of days. Also, Livewire is SEO-friendly out-of-the-box unlike JavaScript frameworks, where you have to add Server Side Rendering (SSR) or a pre-renderer.
The Technique
Livewire’s technique is simple. Basically, this is how we work with it:
- Create a component called Livewire component, which consists of a PHP class and a view/blade file (blade.php).
- Write a public function inside the PHP class that renders the view.
- Write another public function in the PHP class that changes the state or value of its public properties.
- Wire the view component to the PHP class by calling the public function when JavaScript events like click, hover, submit, etc., trigger the input elements in the view. This is possible because Livewire has already attached its JavaScript to the view file.
On the first page load, the PHP class will render the view file in its initial state as the view's HTML is injected into the page. When a user does some action on the input elements, such as click a button, Livewire scripts will trigger the click event that will make an AJAX call to invoke the function written on the PHP class. As mentioned earlier, this function changes the state of the public properties of that class. Livewire renders the view file again with the updated value of the property and returns the HTML instead of JSON. It then compares the returned HTML with what's on the page. If there is a change, it updates the DOM with the returned HTML. All this happens, as you guessed, without reloading the page.
Example
On a freshly installed Laravel, install Livewire using composer.

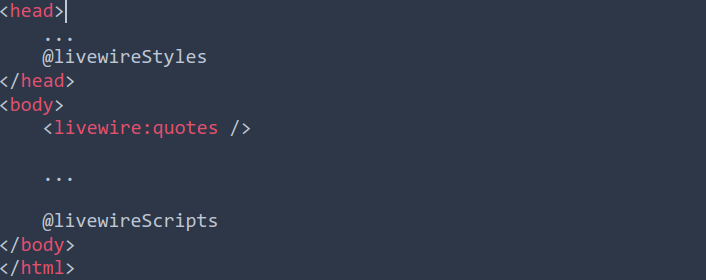
In the main layout file of the Laravel application, include Livewire styles and scripts.

Create the Livewire component using Laravel artisan command.

The above command will generate the following files in the Laravel folder structure:
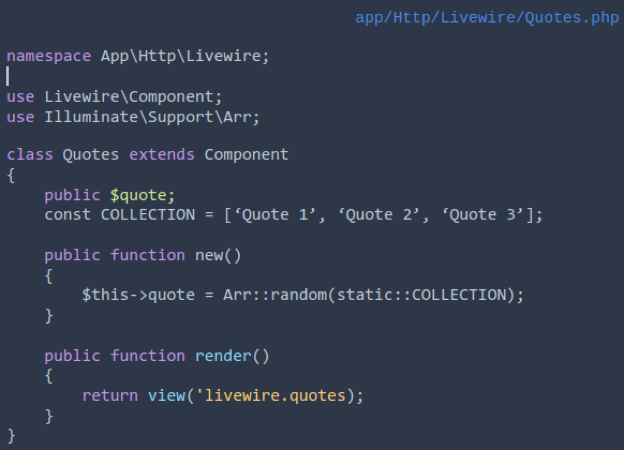
- A PHP class in the Http folder (app/Http/Livewire)
- A view/blade file in the views folder (resources/views/livewire/quotes.blade.php)


Livewire components are just like blade templates. We can insert it like <livewire:example-component /> anywhere in a Blade view and it will render.

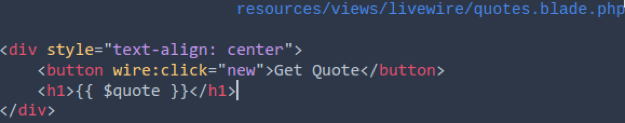
Next, add the “quotes” functionality to the component. We are essentially wiring the view file to PHP class by calling the public function via an AJAX call. The function changes the value of quotes property and will return HTML instead of JSON as response. This HTML is intelligently injected into the DOM, thus completing the round trip.


Output
In the below GIF, we can see the text changing on clicking the “Get Quote” button. At each button click, Livewire sends an HTTP request to the backend, gets the data and returns the HTML. This HTML is injected into the DOM smartly. If we were using JavaScript, then we would have had to write the code to send an AJAX request and handle the response as well as DOM injection. We were able to do all with a PHP class and a blade template.

More Like JavaScript
Let's explore the features of Livewire that allow Laravel to do things that were previously possible only through the Laravel-JavaScript stack. These are properties that enable Laravel to do stuff single-handedly, without the help of JavaScript.
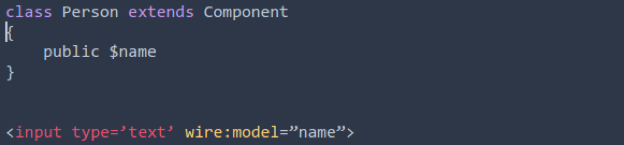
Data Binding
This concept is familiar to those who have used front-end frameworks like Vue or Angular. Livewire can bind or sync the current HTML value of the input element with a specific property within the component (PHP class). Livewire listens for JavaScript events on the input element, and when triggered, it will make AJAX to re-render the view with new data. In the example above, we used wire:model and this can be attached to any element that dispatches an input event.

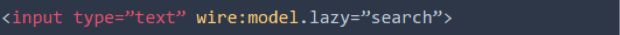
Lazy Updating
This concept eliminates performance constraints. Normally, Livewire makes an AJAX call after every input or change event. This may prove costly on text fields that fire rapid updates every time there is a user input (for example, a search input). In such cases, we can use the lazy directive modifier, which will make sure that the AJAX call will only be made after the user clicks away from the input.

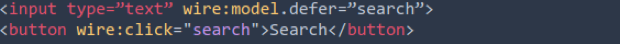
Deferred Updating
To cut down network usage, we can use .defer .defer batches data and action to perform only in the next network request.
Sticking with the search example:

No requests will be sent if the user types or clicks away from the text field. A single request will be sent only when the user clicks the Search button.
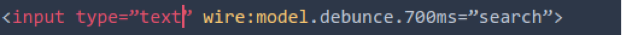
Debouncing Input
Debouncing, like Lazy Updating and Deferred Updating, is another way to improve browser performance. This will basically introduce a time gap between keystrokes, say, two seconds. Browsers will make AJAX calls only if the time between two keystrokes exceeds two seconds. Thus too many requests to the server are avoided. Livewire, by default, applies 150ms debounce to text inputs. However, we can override this by using .debounce modifier.

With these features, Livewire efficiently deals with all performance-related issues that cropped up after v1 release.
Actions
Actions allow listening to page interactions and calling appropriate methods in the main Livewire component (PHP class). Livewire offers a handful of directives that makes listening to browser events easier. A common format for all of them would be
wire:[dispatched browser event]="[action]".
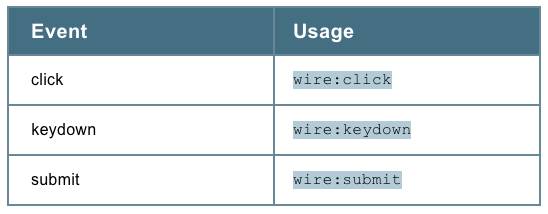
The common events that can be listened to and their use are given below:

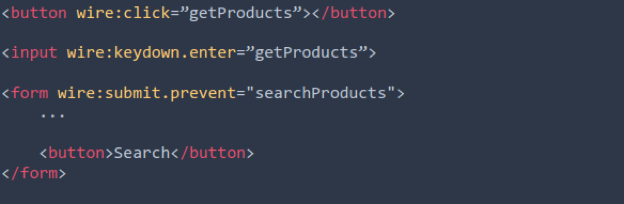
Examples:

In addition to events, Livewire offers event modifiers that add extra functionality to an event. There are four event modifiers offered by Livewire:
- stop - Same as event.stopPropagation()
- prevent - Same as event.preventDefault()
- self - You have to make sure that outer elements are not catching events triggered from a child element
- debounce - To add X ms of debounce
On top of all this, Livewire provides some magic functions:
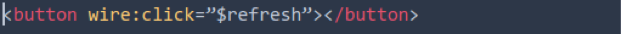
- $refresh - To re-render the component without firing any action.

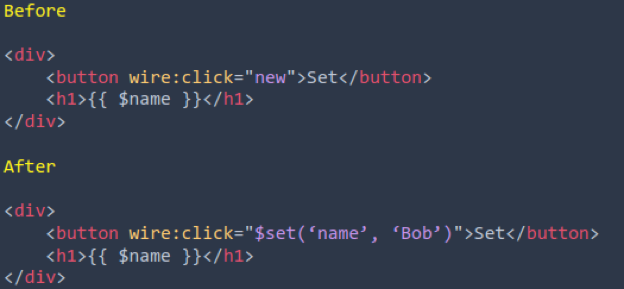
- $set(‘property’, value) - To set value of a property.

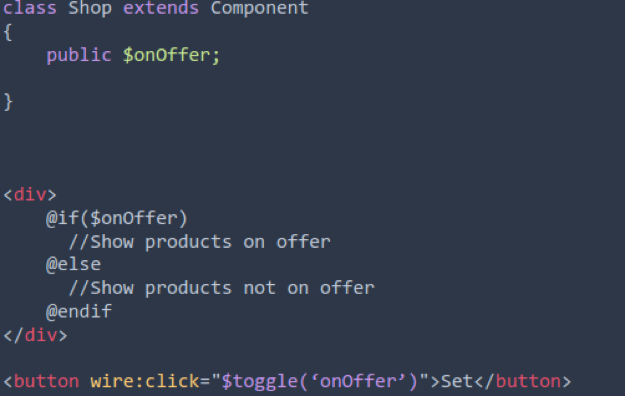
- $toggle(‘property’) - To turn boolean properties on or off.

- $emit(‘event’, params) - Emits an event from the template.

- $event - A special variable that holds the value of the event that triggered the action.
wire:change="setSomeProperty($event.target.value)
Conclusion
There are plenty of other characteristics of Livewire that I haven’t included in this short post, my purpose being to introduce you to a framework that will take the pressure off you in your transition to a full-stack developer. The official documentation covers all the bases.
Let me also put in that Livewire was not developed to replace powerful JavaScript frameworks like Vue or React. If you want to develop an application that has massive user interaction (apps like Figma, Webflow, etc.), I would happily suggest those frameworks. But Livewire does a great job of smoothing the learning curve associated with them. It’s a major lifeline for PHP developers.

